Sabtu, 07-02-2026
- Selamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa Timur
- Selamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa TimurSelamat Datang di Portal Digital MA Bahrul Ulum Tambakberas Jombang Jawa Timur
Kata Bijak
Pengumuman
Agenda Terbaru
Blog Guru

Selasa, 27 Februari 2024
Selamat HUT ke-62 PRAMUKA INDONESIAN

Senin, 26 Februari 2024
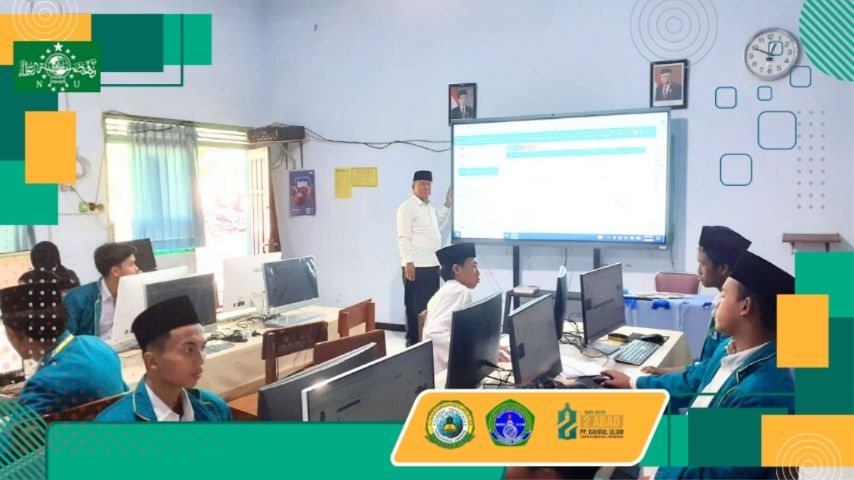
Kegiatan Asesmen Madrasah Berbasis Komputer (AMBK) Kelas Akhir Tahun Pelajaran 2023-2024
Kegiatan
Fasilitas

Arena Olah Raga
Fungsi lapangan olahraga adalah sebagai sarana utama aktivitas fisik,..

Ruang Laboratorium Komputer
Laboratorium komputer (atau lab komputer) adalah sebuah fasilitas yang..

Aula MAS Bahrul ‘Ulum
Kegunaan Utama Aula Sekolah Aula sekolah berfungsi sebagai..